Is it possible to call multiple queries with useQuery? · Issue #120 · trojanowski/react-apollo-hooks · GitHub
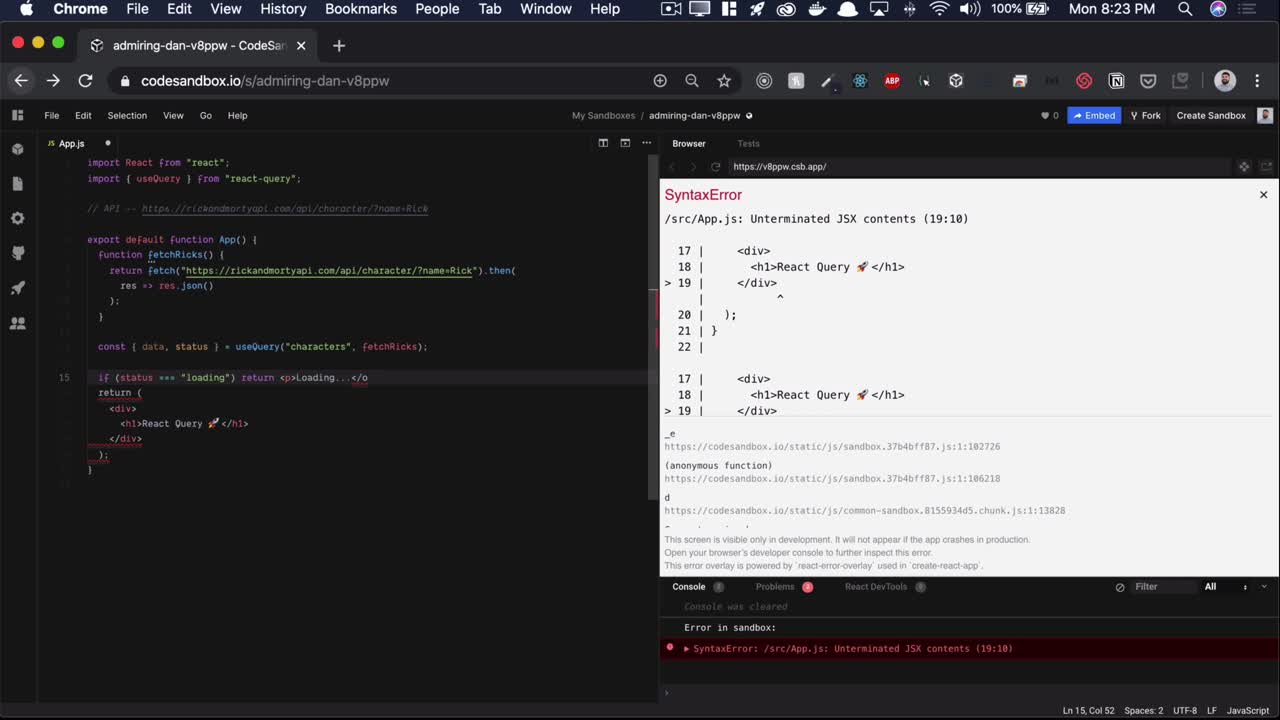
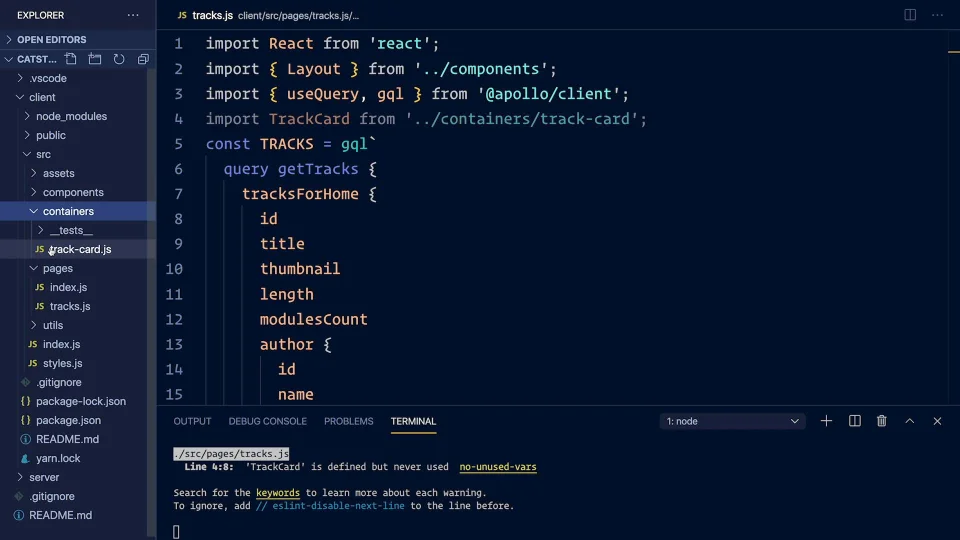
![Cannot use a hook (like useQuery) inside a function component that will be rendered in a class component. [ERROR: Object(...) is not a function] · Issue #842 · TanStack/query · GitHub Cannot use a hook (like useQuery) inside a function component that will be rendered in a class component. [ERROR: Object(...) is not a function] · Issue #842 · TanStack/query · GitHub](https://user-images.githubusercontent.com/34867523/89596166-7d402700-d824-11ea-9525-af64a47b25e5.png)
Cannot use a hook (like useQuery) inside a function component that will be rendered in a class component. [ERROR: Object(...) is not a function] · Issue #842 · TanStack/query · GitHub

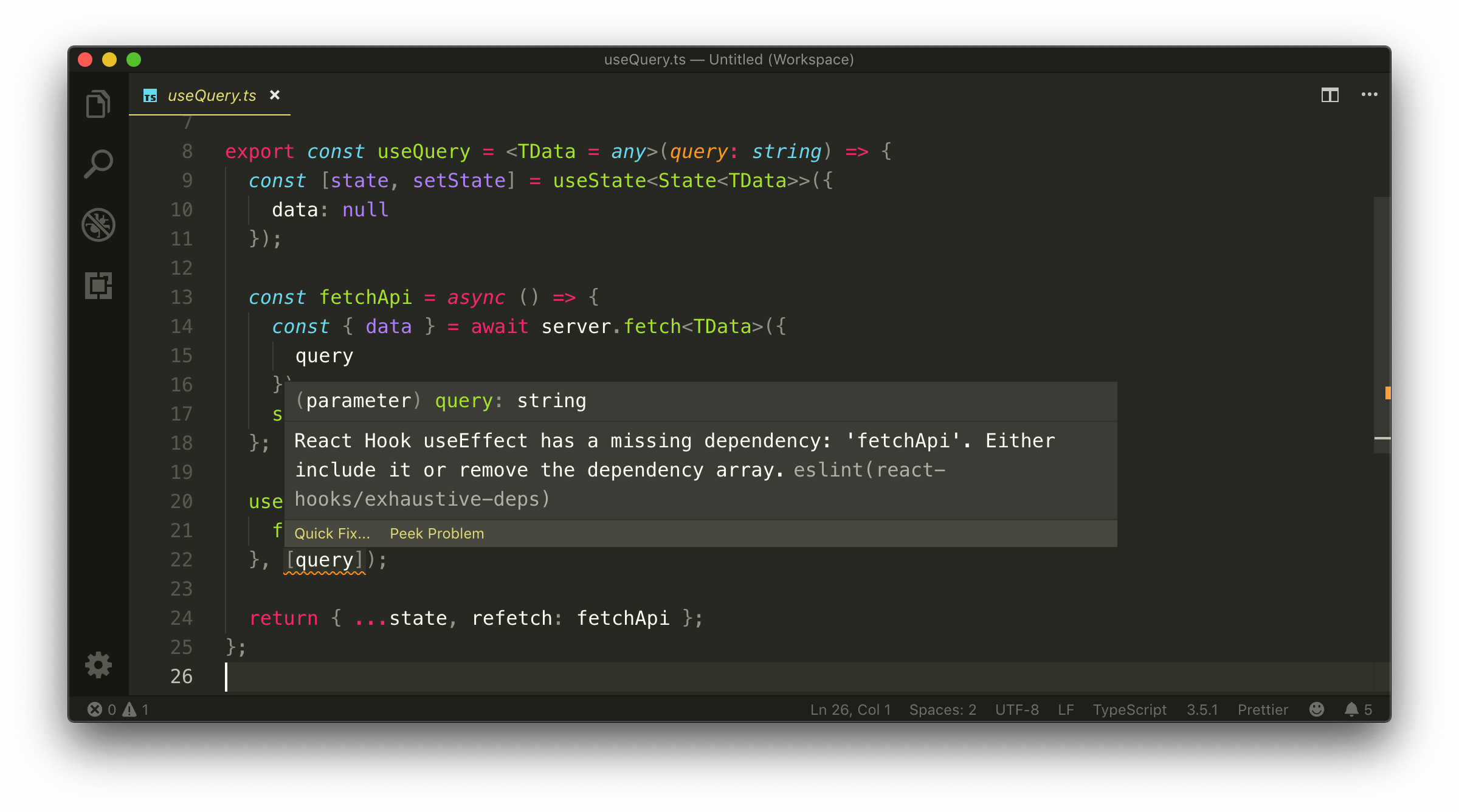
How to Manually Refetch React useQuery Hook Data - TinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL | newline